이걸 개발일지라고 불러도 될까 싶지만 일단 적어본다.
일단 첫강의이기도 하고 첫시간이라서 프로그램 설치를 주로 했다.
일단 html, css 정도는 접해봐서 초반에는 이해가 잘 됐던 것 같다.
관심이 있었던 부트스트랩도 배우게 되서 좋았다.
부트스트랩 링크(부트스트랩 컴포넌트 5.0)
https://getbootstrap.com/docs/5.2/getting-started/introduction/
Get started with Bootstrap
Bootstrap is a powerful, feature-packed frontend toolkit. Build anything—from prototype to production—in minutes.
getbootstrap.com
일단 1주차를 배운지 좀 지났기 때문에
1주차 과제로 제출한 코드를 보면서 복기하기로 한다.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<link href="https://fonts.googleapis.com/css2?family=Hahmlet&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Hahmlet', serif;
}
.mytitle {
width: 100%;
height: 250px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url("https://cdn.topstarnews.net/news/photo/202211/14775793_1013769_3013.jpg");
background-size: cover;
background-position: 0 15%;
color: #ffff;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.mypost {
max-width: 500px;
width: 95%;
margin: 20px auto 0 auto;
box-shadow: 0px 0px 3px 0px gray;
padding: 20px;
}
.card {
max-width: 500px;
width: 95%;
margin: 10px auto 0 auto;
padding: 5px;
}
.form-control{
margin: 10px 0 ;
}
.mybtn {
margin-top: 10px;
}
</style>
</head>
<body>
<div class="mytitle">
<h1>윤하 팬명록</h1>
</div>
<div class="mypost">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">닉네임</label>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea2"
style="height: 100px"></textarea>
<label for="floatingTextarea2">응원댓글</label>
<div class="mybtn">
<button type="button" class="btn btn-dark">응원 남기기</button>
</div>
</div>
</div>
</div>
<div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer">똘 <cite title="Source Title"></cite></footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer">똘 <cite title="Source Title"></cite></footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer">똘 <cite title="Source Title"></cite></footer>
</blockquote>
</div>
</div>
</div>
</body>
</html>

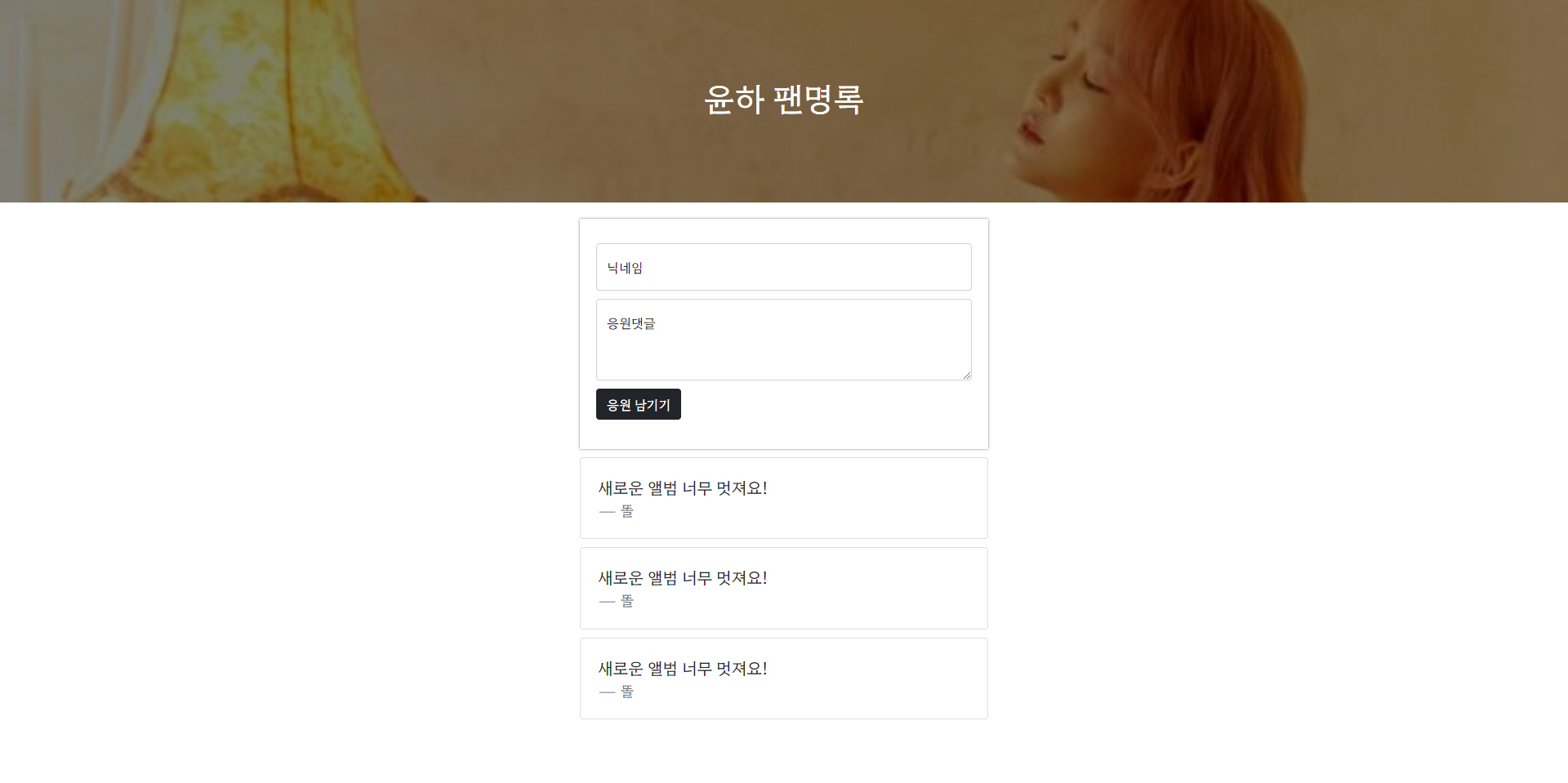
이 화면을 만드는 것이 과제였다.
사용된 코드는 일단 폰트, 부트스트랩의 카드, 버튼이 사용됐다.
폰트는 언제나 그렇듯 구글폰트(https://fonts.google.com/) 를 사용했다.
나머지는 사실상 부트스트랩의 힘이라서
부트스트랩을 가지고 여차저차 잘 맞춰놓았던 것 같다.
과제를 진행하는 중 가장 애먹었던 것은 타이틀 부분의 배경으로 들어간 사진의 위치를 맞추는 것이었다.
어쩌다 보니 선택한 이미지가 정사각형이라 위치를 맞추기 아주 애매해서 배웠던 background-position: center; 로 위치를 맞출 수 없어서 헤맸다.
하지만 %를 사용할 수 있다는 것을 알게 되어 background-position: 0 15%; 로 해결했다.
지금 위치도 그렇게 마음에 드는 편은 아니지만 해결한 것으로 의의를 두는 걸로...
1주차는 그래도 아는 내용이 있어서 그나마 이해가 잘되는 편인데
자바스크립트는 정말 쌩초보라서 몇 번 리플레이를 해야 머리에 들어올 것 같다.
어쨌든 화이팅이다!
